If you want to know how to install react js in laravel 6 then i will help you to laravel install react js using laravel ui. we will also install react with laravel and also laravel 6 react auth using laravel ui.
If you are beginner with laravel 6 then i am sure i can help you to install react in laravel 6. it’s very simple way to install using laravel ui composer package.
Laravel ui provide way to install bootstrap, react and react setup. they also provide auth scaffold for login and register. laravel 6 provide easy way to work with bootstrap, react and react.
If you want to install react in your laravel 6 project then install following laravel ui composer package to get command:
composer require laravel/ui
After successfully install above package then we are ready to install react with our application.
we can install two way, one is a simple react setup install and another is install react with auth. So let’s see both way.
Install React
php artisan ui react
Install React with auth
php artisan ui react —auth
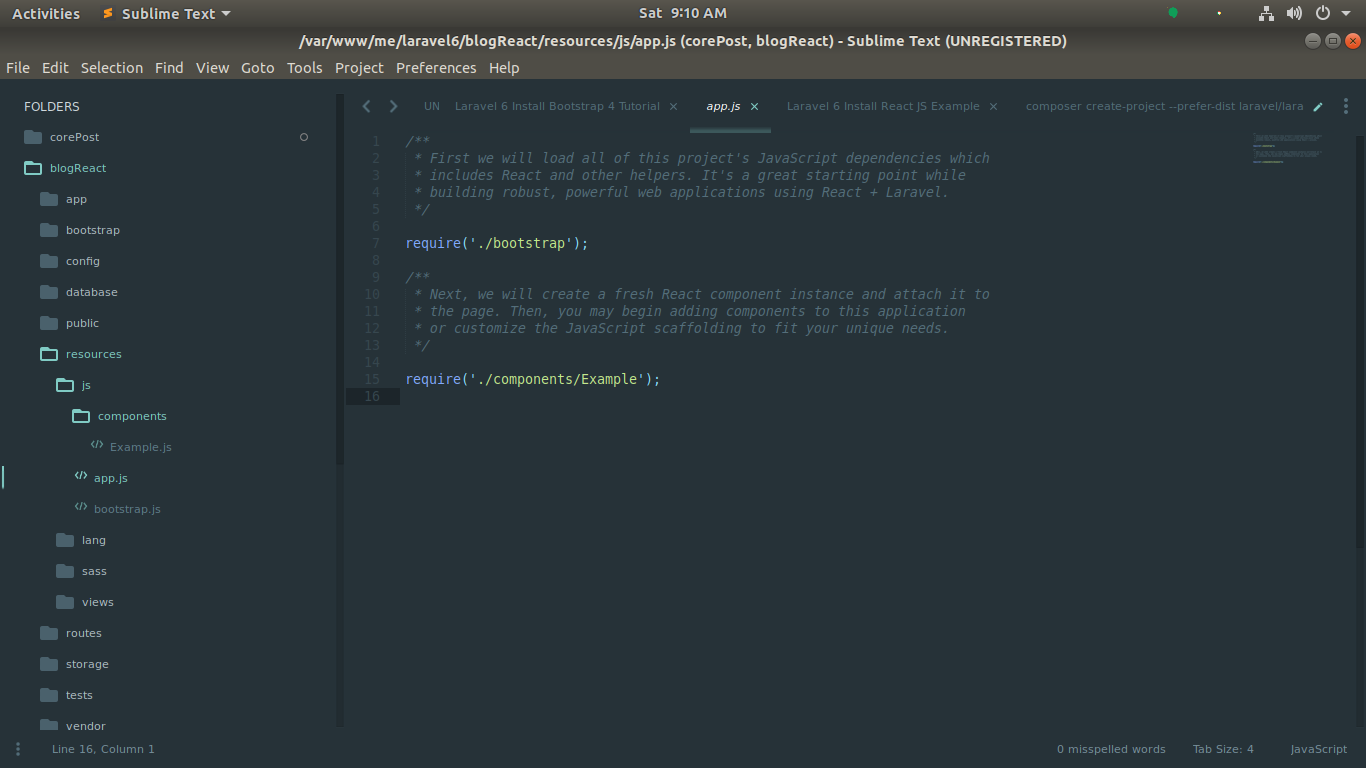
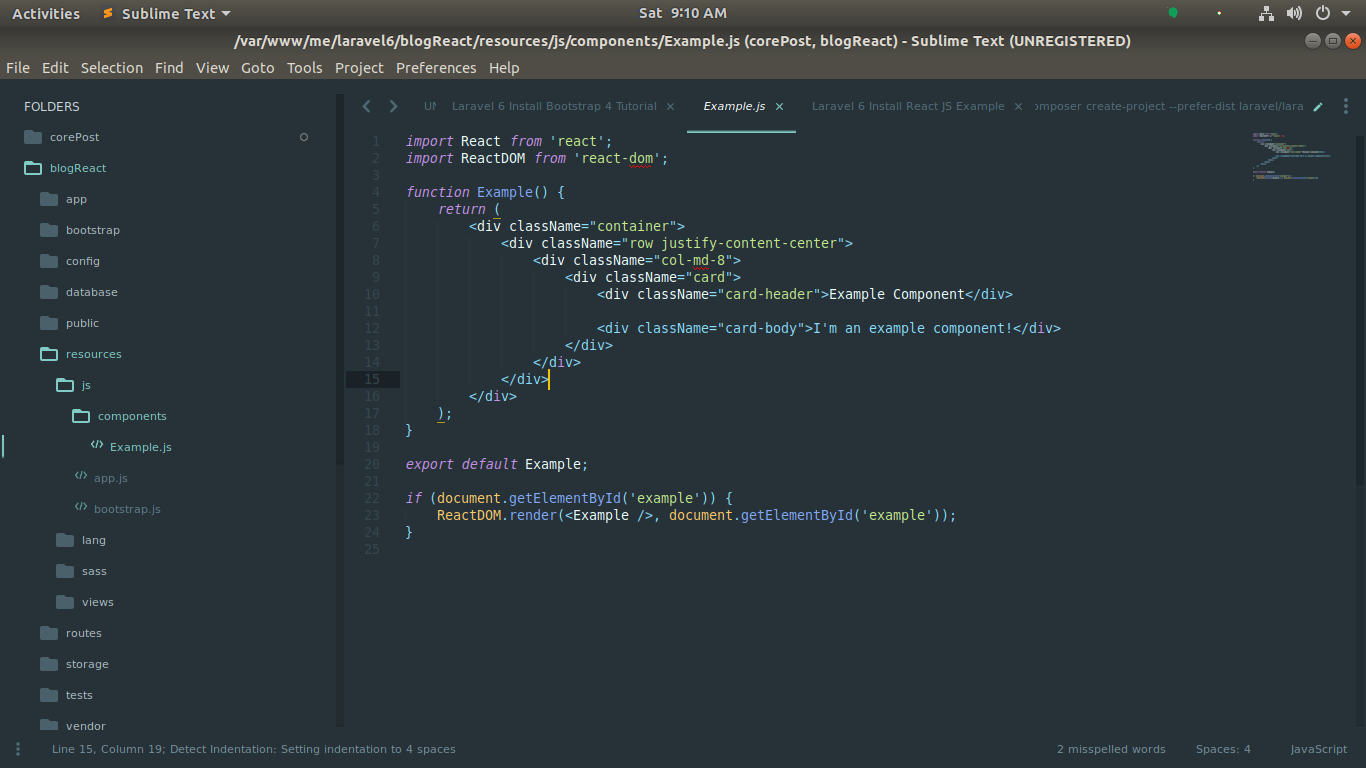
Now we installed react, you can see your resource directory js folder. it will be like as bellow screen shot:


You also need to install npm and run it. so let’s run both command:
Install NPM
npm install
Run NPM
npm run dev
Now you can work with your react app.
