Here you will learn how to install the latest version of Angular 2.
Before installing Angular, you need to install some prerequisites. Angular uses NPM (Node Package Manager) to install libraries, packages and also to execute scripts. So, you need to install NPM before installing Angular.
Angular requires a current, active LTS or maintenance LTS version of Node.js and NPM.
Open terminal/command window and type node -v command to check whether the Node.js is installed on your local machine or not. If installed, then it will display the version number, as shown below.>node –v
12.6.3
To install the latest version of Node.js, go to https://nodejs.org and download the installer for your platform and install it. This will install Node.js and NPM on your local machine.
Update NPM
Angular requires NPM v6.11 or later. Check the NPM version on your local machine by opening a terminal/command window and type the following command:>npm -v
6.14.4
This will display the version number of NPM installed on your local machine. If you don’t have the latest version of NPM, then update it using the following command on Windows.npm install -g npm
If you are on MAC, use sudo npm install -g npm command.
After installing Node.js and NPM, install the Angular CLI.
Install Angular CLI
Angular provides many libraries and packages for application development. You can install libraries required for your application using Angular CLI (Command Line Interface). Angular CLI is also used to generate, build, run, and deploy Angular application.
To install the Angular CLI globally using NPM, open a terminal/command window, and enter the following command:npm install -g @angular/cli
In the above command -g indicates global, so that you can use angular CLI anywhere on your local machine.
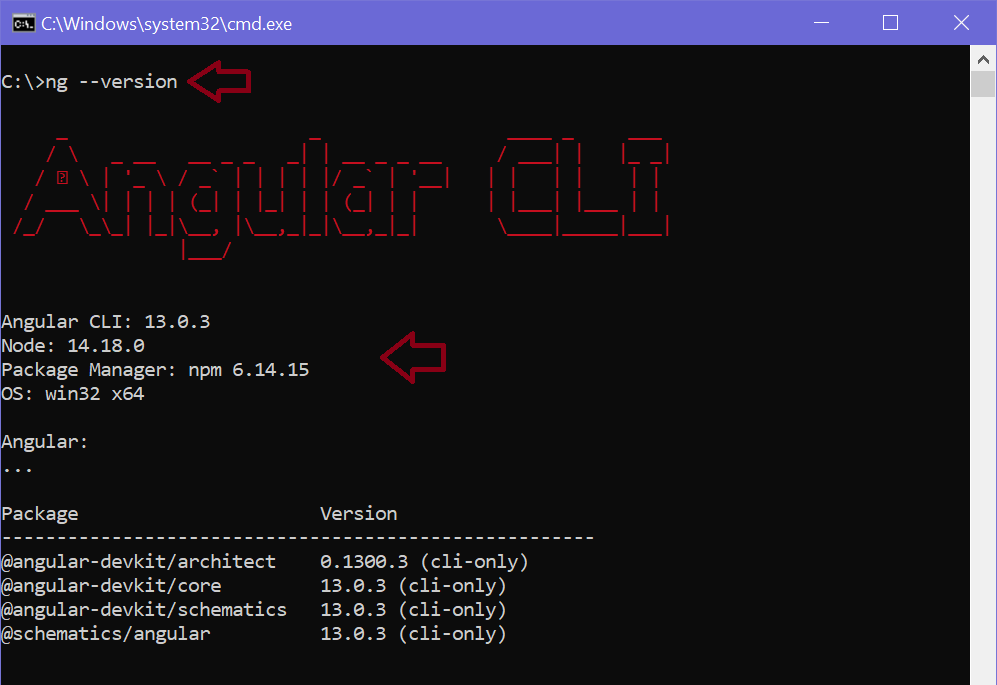
After the installation, check the Angular version using ng v or ng --version command in the terminal/command window, as shown below. Use ng help command to see all the CLI commands.

Note:Angular CLI use Package.json in your application to install all the necessary libraries and packages for your application, including the required Angular framework libraries.
Visual Studio Code
Most Angular developers prefer to use Visual Studio Code for Angular application development. It’s free and open-source.
To install VS Code, go to https://code.visualstudio.com , download, and install it.
Now, you are ready to develop Angular applications. Learn how to generate an initial angular application using Angular CLI next.

