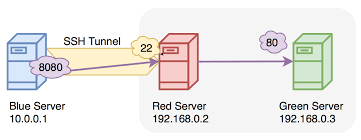
SSH tunneling or SSH port forwarding is a method of creating an encrypted SSH connection between a client and a server machine through which services ports can be relayed. SSH forwarding is useful for transporting network data of services that use an unencrypted protocol, such as VNC or FTP , accessing geo-restricted content, or bypassing intermediate firewalls. …
Author : Reetesh Gupta
322 posts
SSH tunneling, or SSH port forwarding, is a method of transporting arbitrary data over an encrypted SSH connection. SSH tunnels allow connections made to a local port (that is, to a port on your own desktop) to be forwarded to a remote machine via a secure channel. To protect our network services, not all of …
The intelligence demonstrated by machines is known as Artificial Intelligence. Artificial Intelligence has grown to be very popular in today’s world. It is the simulation of natural intelligence in machines that are programmed to learn and mimic the actions of humans. These machines are able to learn with experience and perform human-like tasks. As technologies …
Ques. Where is AI used? Ans. Artificial Intelligence is used across industries globally. Some of the industries which have delved deep in the field of AI to find new applications are E-commerce, Retail, Security and Surveillance. Sports Analytics, Manufacturing and Production, Automotive among others. Ques. How is AI helping in our life? Ans. The virtual …
Well-designed websites allow entrepreneurs to connect and engage with prospective customers, while serving as brilliant marketing platforms. How can we use this great marketing platform for promoting our brands along with driving our company growth? Listed below are 10 vital elements which every website should have: 1. User-Friendly Website Navigation The most important element for …
If you are a business owner, your website is absolutely one of the most important tools you have in your arsenal to get more – and better – clients and customers. So what separates a good website from a bad website, or a good one from a great one? Here are 10 qualities that a …
Welcome to our annual round-up of web design trends. From retro typography to the ever-growing no code movement, there’s a lot to look forward to in 2021. 2020 wasn’t easy. With its gallons of hand sanitizer, awkward Zoom meetings, and the looming anxiety of uncertainty, we’re all feeling a bit frazzled. Despite the circumstances, we …
Blog SEO What Is Blog SEO? Blog SEO is the practice of optimizing a blog’s content, site architecture and HTML code for search engines. Common tasks associated with blog SEO include on-page optimization, installing plugins, improving page loading speed and internal linking. Why Is Blog SEO Important? Search engines are a super important traffic source …
Interpolation is used for one-way data binding in Angular. It embeds an expression into the HTML template. By default, expression should be surrounded by {{ and }}. This expression is also known as template expression. Angular evaluates an expression surrounded by {{ and }} and then converts a result to a string and assigns it …
Two-way data binding refers to sharing data between a component class and its template. If you change data in one place, it will automatically reflate at the other end. For example, if you change the value of the input box, then it will also update the value of the attached property in a component class. …